

Project Background
Goal
Young Adults or everyone nowadays are looking to learn cooking with so much of interest. They have several options to learn how to prepare any dish, but what they need is a true Tutor to guide them through the journey.
The cooking Tutor should be able to guide the learner to prepare a delicious meal every time they cook new dish.





RESEARCH
When I picked up this particular project, I exactly knew who to reach out to. Immediately
reached out to all single friends, those living alone away from family, girls staying single and looking to learn cooking, and individuals who try cooking for the first time. There were 5 people interviewed from different demography, their 4 of them loved cooking and they think 'cooking is more of common sense, you should know what to use when. This is either taught or learned by the self. Their usual go-to place for learning is YouTube, but the videos don't help in precision, the food outcome always looks different. What everyone wanted was something that is designed to learn cooking, like, someone telling you 'Add this ingredient, now and stir it for two minutes, you just stir and watch the reaction rather than looking at the video and thinking, why is my food cooler is different than the one which is in the video".
Primary Research
Interview Questions
I conducted a quick survey with the 5 key question to understand their needs to findout their needs and to capture their visuals while explaining their needs. The data was collected through primary research by reaching out to individuals.
1. Have you tried cooking? how much do you rate yourself in cooking from 1 to 5?
2. How long do you take to prepare?
3. who prepares
4. Hotel food or home food
5. How should the app be
Reframe design Question
The above findings helped us further narrow down our problem statement, so we came up with our final design question:
How might we improve the learning experience for cooking?
DESIGN ITERATION
Ideation
I conducted a quick survey with the 5 key question to understand their needs to findout their needs and to capture their visuals while explaining their needs. The data was collected through primary research by reaching out to individuals. With the help of competitive audit and the user research insights I generated ideas focussing on User’s complians & expectations.

Information Architecture

Initial Fun with the Sketches



Sticker Sheet
STOP and STARE
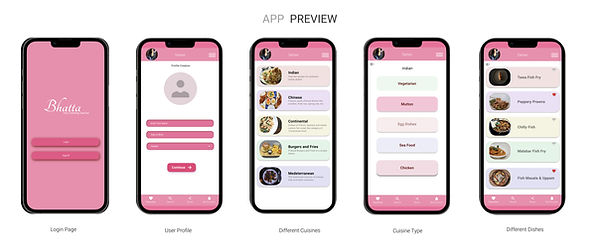
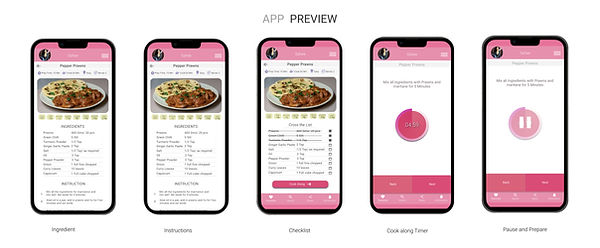
Responsive Website Mobile Application
To assist young adults and enthusiasts in following cooking instructions, they can access them through either the mobile application or the responsive website, without having to download the app.







